Unless you’re a web developer, building an affiliate website from scratch can be daunting.
For many of us, dealing with HTML, CSS, or some other code is NOT something we want to do.
But don’t worry!
In this lesson, we’re going to give you a step-by-step guide on how to create a website for affiliate marketing in the easiest way possible.
Now, we’re not looking at how to choose a niche or find keywords. You can check our previous lessons for that.
Instead, we’re going straight into how to take your awesome affiliate marketing idea and turn it into a simple but fully functioning website like this new site I’ve just built:
All without ever having to touch a line of code.
Ready?
Let’s jump in!
This post is part of our free series on Affiliate Marketing! If you want to learn everything from A – Z in one place, then check out our course below!
Video Tutorial: The Easiest Way to Build an Affiliate Marketing Website
How to Create a Website for Affiliate Marketing Step #1: Plan a Niche and Create a Keyword List
Alright.
I said we weren’t going to teach you how to choose a niche or find keywords. But that doesn’t mean you shouldn’t!
Before you even choose a domain, it’s vital to decide on the niche you want to go after.
Then once you’ve decided, you can go ahead and put together a list of keywords you’ll target.
What I like to do is come up with a list of 100-200 keywords, and come up with the categories they’ll go under before I even build a site.
Now, you don’t have to do this (you can just go straight into building a site right away).
But I found that knowing what categories I’m going to have will make it easier for me to create the pages for the site.
In a later lesson, I’ll explain to you how to come up with a content plan like this.
But for now:
How to Create a Website for Affiliate Marketing Step #2: Grab a Domain and Hosting
Next up, you’ll need to find the perfect domain and grab web hosting for your site.
Web hosting is what allows people on the internet to access your site, while your domain is your website’s address, such as magicmentalism.com.
While you think up the perfect domain, let me show you how to register it.
There are several ways to do this.
You can head over to Domain.com to buy your dream domain. There, you can register your domain starting at $9.99.
Alternatively, you can register your domain with your web hosting provider – which is what I’m going to do.
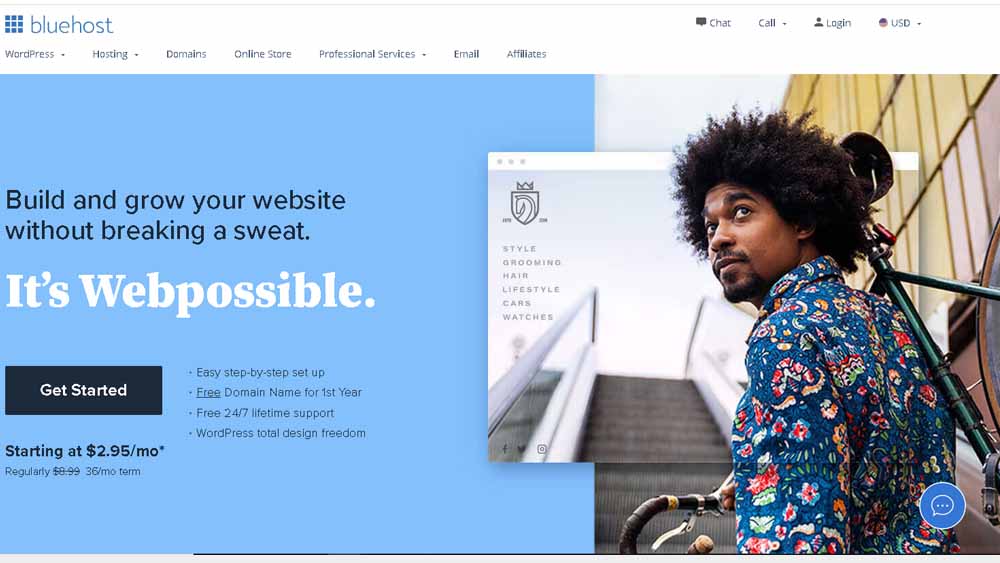
For this example, I’m using BlueHost.
BlueHost is one of only three hosting providers recommended by WordPress (the others being SiteGround and DreamHost).
It is easily one of the most beginner-friendly options out there. It’s fast, reliable, and has all the features you could ever ask for.
Best of all, you get a free domain for one year!
But alright, how do you get a domain and hosting again?
For this lesson, I’ll go over how to how to get this done quickly with BlueHost.
Check out the next lesson on hosting providers to see your best options!
Build an Affiliate Website With Bluehost Step #1: Go to BlueHost.com and Select Your Plan
Head over to BlueHost.com, and click on “Get Started.”

This will bring up their pricing options:
For my website, I’m choosing the basic plan.
However, if you are planning to build several affiliate marketing sites, you can save some money by going for the Plus or Choice Plus plans.
Build an Affiliate Website With Bluehost Step #2: Choose Domain
Once you’ve selected your plan, it’s time to choose your domain!
Worried your domain is already taken?
Don’t fret. BlueHost will let you know.
If you already have a domain, you can use the second box to host that site with BlueHost.
Build an Affiliate Website With Bluehost Step #3: Fill Up Details
Next, you’ll fill up your personal information.
Then you’ll see your package information:
Here you can choose between 1-month, 12-month, 24-month, or 36-month plans.
Build an Affiliate Website With Bluehost Step #4: Choose Package Extras
Next, you get to the package extras:
If you’re unsure what to get, don’t worry. I’ll run you through these options and let you know if I recommend them or not.
Feel free to skip ahead if you aren’t planning to get any of these.
Domain Privacy + Protection protects your identity from marketers, spammers, and anyone on the internet.
Without this add-on, anyone can look up your details by using a site like tucowsdomains.com – which allows people to look up who owns a domain.
Should you get it?
For safety reasons, I suggest getting this add-on. It only costs a buck extra per month, and, at the very least, it’ll save you from getting spammy emails.
Codeguard Basic backs up your site automatically every day. This way, should your site crash for any reason, you can easily restore it with one click.
Should you get it?
Yes.
Even if you’re a web developer, having an automatic backup system is crucial.
The last thing you want is to lose ALL your hard work and have to start from scratch once again.
BlueHost SEO Tools Start helps you get your site’s SEO up and running.
It also helps you by giving you marketing reports, and you can find keywords to go after with their keyword discovery tool.
Should you get it?
For only $1.99, the question here is why not?
However, if you’re looking to save, you can always go for Yoast SEO’s free WordPress plugin.
And, if you’re looking to go all out, SEO tools like SEMRush or Ahrefs are far more complete than BlueHost’s SEO Tools (they also cost a lot more).
Single Domain SSL deals with your site’s security.
With an SSL certificate, your customer’s sensitive information – such as usernames, passwords, and credit card information, stays safe.
Plus, having a secure site is one of Google’s ranking factors.
Should you get it?
Probably not.
As an affiliate marketer, you’re probably not going to have customer logins on your site.
Besides, if you look at your package information above, you’ll find that you’re already getting Let’s Encrypt SSL for free.
1 Microsoft 365 Mailbox – 30 Day Free Trial is self-explanatory. With this option, you’ll sign up for a trial of the Microsoft 365 mailbox.
If you’d like to have an email address with your domain, this is a great way to get it.
Other than that, this isn’t necessary to run a successful affiliate marketing website.
Should you get it?
I mean… it’s free. So why not?
Just remember to turn off the automatic renewal if you aren’t going to use it.
Sitelock Security – Essentials acts like an antivirus for your website.
For an extra $2.99/month, it’ll protect your site from hackers, spammers, and malware.
Should you get it?
Unless you have an extra $2.99 to burn, you don’t really need this option.
Yes, it can save you from downtime. But with your CodeGuard basic, you can just restore your site should you run into a malicious attack.
Build an Affiliate Website With Bluehost Step #5: Enter Payment Information
After you’ve chosen your extras, now it’s time to pay up!
You can use your credit/debit card, or you can also go for Paypal.
Build an Affiliate Website With Bluehost Step #6: “Read” Terms of Service and Submit
All there’s left to do is read the terms of service (which nobody ever does), tick the checkbox, and click on submit.
Keep in mind that BlueHost subscriptions are auto-renewing. They do send a bunch of emails before the expiry date though, so you don’t have to worry about forgetting.
And you’re done!
Well, at least for the domain and hosting bit.
How to Create a Website for Affiliate Marketing Step #3: Set Up WordPress
Now it’s time to set up your WordPress.
This might sound scary, but trust me, it’s not. If you’re following along with BlueHost, doing this is extremely easy.
The next step is to check your email, set your password, fill up some details about your website, and familiarize yourself with the BlueHost dashboard.
Then, all you need to do is click on Log in to WordPress, and boom!
You’re in!
You’ll get this sweet WordPress dashboard:
That’s all there is to setting up WordPress.
Now, familiarize yourself with this dashboard since this is going to be the “behind-the-scenes” of your website.
Play around with it a bit before we dive into the details of building a site below!
How to Create a Website for Affiliate Marketing Step #4: Create Pages and Categories
From here, there are a bunch of ways you can go building your site.
Much like art, there is no “right” way to build a website.
If you’ve signed up with BlueHost, they’ll have their own guide to help you get started.
But if you’re following along with us, the first step would be to create pages and categories.
I like doing this first just so that when I’m actually building the site, I’ll have a clear idea of what things will look like (you’ll see why this is important later on).
Pages
Jump into the “pages” tab in the dashboard menu on the left of your screen:
This will bring up all the pages that you have on your site.
New websites will have a sample page and a privacy policy page. You can delete both of these.
Next, click on “add new” right beside the Pages header.
This will take you to WordPress’s page builder:
For now, all you want to do is add a title, and hit publish on the top right of your screen!
You want to make all the pages for your site first before even designing them (that will come later).
For my site, Magic Mentalism, the pages I added are “Learn Mentalism,” “Mentalism Tricks,” “Famous Mentalists,” “Mentalism Reviews,” “Mentalism FAQs,” and, of course, my homepage, “Magic Mentalism – Learn How to Become a Mentalist.”
Note: Don’t forget to add your homepage in there! The default homepage for your site is just a listing page for all your latest posts – who wants that???
Categories
The next thing I like to do is to set up my post categories.
This is just to keep things organized. I want all the articles I write about tricks to go to the “Mentalism Tricks” page, and all the articles about famous mentalists to go under the “Famous Mentalists” page.
To do this, I’ll have to set up categories by jumping into the categories tab.
You can find this by hovering over the “Post” tab on the menu, and clicking on “categories.”
Like the pages, all you have to do is click on “Add Category” and start adding the categories your posts will go under.
On the left side of the image above, you can create a new category. On the right is the list of categories I’ve created.
As you can see, I’ve created a category for every page I’ve created.
Once you’ve added all your categories, it’s time to move to the next step: theme.
How to Create a Website for Affiliate Marketing Step #5: Choose a Good Theme
Now it’s time to start customizing what your website is going to look like.
Choosing a Theme
To do this, hover over “appearance” and click on “themes.”
This will take you to the themes page where you can select the theme of your whole website.
Right now, your website will be on the default WordPress theme – which happens to be Twenty Twenty-One.
Now is a good time to play around with your options and see what you like.
You can always check out more themes by using the buttons beside the “Themes” heading. You can even upload a theme you’ve downloaded from outside WordPress.
For my website, I’m using Twenty Twenty by WordPress.
It’s simple, good-looking, and while it isn’t highly customizable, it will do perfectly for an affiliate marketing website.
Customizing Your Theme
Once your theme is activated, it’s time to customize!
This is one of the most important steps in building your website.
It’s where you’ll set your site identity, colors, menus, and many more.
Now, let’s run through all of these settings one by one.
There’s quite a lot, but the ones you’ll want to pay special attention to are site identity, colors, menus, and homepage settings – but let’s have a quick look at all of the settings anyway:
Site Identity is where you can put in your site name, tagline, logo, and icon.
For WordPress themes, whatever you put here will appear on the top left corner of your website.
So since I’m going for a simple design, I’ll just put in my site name (Magic Mentalism), and leave the tagline blank.
I don’t have a logo for my site yet so I’ll leave that blank for now.
Colors is where you can customize your site’s theme colors.
Since this is a magic website, I’m going for a black and white theme – with a dash of red.
These will be the theme colors for your entire website.
Theme Options allows you a little bit of customization. I wouldn’t spend too much time on this right now.
But if you want to, you can decide whether you want to show a search button on your header menu, show your author bio in posts, or how much text will show on archive pages here.
Background Image is self-explanatory. If you want an image on the background of your site, here’s where you can upload it!
Cover Template allows you to customize how your site reacts to your background image. You can choose which color the text over the background image will be and control the opacity you need.
Menus is a crucial part of this theme customization. You do not want to skip this one!
Having a navigation menu on the top right of your website is standard practice for all websites. It’s something people instinctively look for when visiting a site.
That’s why creating a good one is super important!
To do this, click on create new menu:
You’ll be asked to give a menu name, as well as choose where it’ll appear.
I like to name mine “Header Menu” and make it appear on the desktop horizontal menu (this is the area I circled in the screenshot above) and the mobile menu.
When you click next, you can then start adding pages to your menu.
This is one of the reasons why I prefer to make and publish all my pages first. It makes creating the menu a lot easier.
For my header menu, I’m adding all the pages I created so far except the homepage (people can access your homepage by clicking the logo, so no need to add it here!).
You can also add posts, category pages, and tag pages to your menu if you want, but I’ll leave that for now.
Don’t forget to click on “publish” once you’ve finished customizing your menu!
Content Options is where you get to choose what appears on your posts.
You can toggle the date, author, categories, and tags. You can also choose where the featured image of posts appears.
Widgets is where you get to customize the footer of your site.
It’s a good idea to put links to your important pages, social media, and privacy policy here. However, it isn’t necessary, so I’ll skip this for now.
Homepage Settings is another vital option you need to set right away.
This is where you decide which of the pages you’ve created is your homepage.
Without setting your homepage, people will get a blog listing page when they type in your domain, which isn’t ideal.
So make your homepage display a “static page,” click the dropdown, and select the page that you’ve created for the home of your site!
You can also create a “blog” page where all your new posts will go.
I’m not creating one for this site since I intend to create articles that’ll go into the category pages I’ve created earlier.
Lastly, Additional CSS is where you can add some custom code.
WordPress basic themes like twenty-twenty aren’t the most customizable. However, if you do know a bit of CSS, here’s where you can add that in to have full control of your website’s design.
How to Create a Website for Affiliate Marketing Step #6: Build Your Homepage
With everything set up perfectly, it’s time to get designing!
There are a lot of different opinions when it comes to homepages.
Some say you shouldn’t put too much effort into your homepage, while others use it as a branding opportunity and spend lots of time building theirs.
Here at Affiliate Marketer Training, we encourage people to use their homepages are index pages – a place where our visitors can easily find the more important pages on your site.
How Should You Design Your Website Homepage?
Ask yourself, what are people looking for when they land on your site?
For Magic Mentalism, people are either looking for a quick trick, or they want to learn how to become a mentalist.
That’s why these are the first two buttons I placed directly under the header.
Those buttons link directly to Magic Mentalism’s two key articles, which should bring us the most traffic.
Then, since this website is 100% an info site, I follow that up with blog listings from each category.
In that screenshot, you can see I wrote a quick blurb on the category. And below it, every post I publish in that category will appear.
So far, there are only two, but it should show the latest five once I’ve published enough.
Below that is another category:
Followed by even more categories:
Those last two categories don’t have any posts written under them yet.
But once I write a post on these, it will automatically appear under them.
So… how do you build something like this?
It’s easy!
Let’s find out!
How to Build a Simple Website Homepage with the WordPress Blocks Editor
Jump into “pages” in your WordPress dashboard, and click “edit” on your homepage.
This will bring up the WordPress blocks editor.
Familiarize yourself with this for a bit since you’re going to be working with it a LOT.
Play around with it.
Click on the + box beside the area you enter text, and see what options you have.
You can also click on “Browse all” to get hundreds of little widgets you can add to your page.
Creating Buttons in WordPress Blocks
One widget I like to use is the two-buttons feature. It’s a great way to immediately direct your visitors to the pages you want them to see.
Clicking those will immediately add it to your page.
From there, you can then customize the buttons the way you want. You’ll find a toolbar appears whenever you click these buttons.
To change the way the buttons look, click on the three dots and select “show more settings.”
This will open a menu on the right-hand side of your screen where you can make your changes.
That’s just one way you can use the WordPress blocks editor.
Let’s have a look at one more.
Creating Post Lists in WordPress Blocks
Having your posts automatically show up on your homepage is a nice little feature the WordPress Blocks has.
Plus, in Magic Mentalism, all the mentalist tricks I wrote on will automatically appear the “Mentalist Tricks” header.
How?
It’s by using the “latest posts” block.
However, when you first add this block, it comes out as a simple list of all your latest posts – which doesn’t look very good.
We’ll need to organize and stylize it a bit more to make it look better.
Select the three dots in the toolbar, and click on show more settings.
This will bring up the menu on the right of your screen, where you can play around with how your post list looks.
You can choose to show an excerpt of the content, show the author or post date, and display the featured image.
And when you scroll lower in the menu, you’ll get to the filter post options:
This allows you to choose which posts show up on the list.
And remember those categories I told you to build along with the pages of your site?
Well, this is where they come in handy!
All you have to do is to add the category in this filter, and every post you put on that category will automatically appear on your homepage.
Quite neat, isn’t it?
You can also filter posts by author, which will be useful if you have several writers on your team.
And that, my friends, is how to make a simple WordPress Blocks homepage.
With that done, we’re almost done with our website!
All there’s left to do is to create category pages and publish our first post.
And with the knowledge you’ve gained here, putting those together shouldn’t be any problem at all.
Putting it All Together
And there you have it!
That’s how to take an affiliate marketing website from an idea into a reality!
Of course, the work has just begun. You’re now going to have to populate that website with excellent articles to gain traffic.
And you’re still going to have to find good partners before you can monetize your site.
But with a solid website up and running, you’ll have a solid foundation to build upon.
So go and take the first step, and it won’t be too long before you start ranking for keywords and making money as you sleep!
Have Any Questions or Comments?
How about you?
How do you build your affiliate sites?
Do you have any other questions you’d like to ask?
If so, get in touch with us on our Facebook page. We answer all our messages and comments over there.
And if you’re ready to choose a good web hosting provider, then move on to the next lesson!
This post is part of our free series on Affiliate Marketing! If you want to learn everything from A – Z in one place, then check out our course below!